Cómo optimizar WordPress: Las 15 claves para disparar su velocidad
29 de mayo de 2024 · Coliseo Digital
Desarrollo web, posicionamiento seo

¿Mejorar la velocidad de WordPress importa?
Importa, y mucho. Objetivamente, que nuestra página web sea lenta causará:
- Peor SEO: Como Google ha indicado en varias ocasiones, la velocidad de carga es una métrica importante para determinar tu posición. Google quiere saber que los usuarios que entran en tu página va a tener una buena experiencia de usuario, y un factor crucial para ello es la velocidad de carga.
- Mayor tasa de rebote: Por norma general si el usuario siente que nuestra página carga lenta se ira a la página de la competencia, no solo perderemos un cliente, si no que probablemente se lo cederemos a la competencia.
- Menos conversiones: Es muy frustrante navegar por una tienda online que carga lento. Si cada vez que saltamos de producto en producto tenemos que esperar un tiempo significativo no es sorpresa para nadie que acabemos por irnos de la web.
Entonces, ¿cómo aumento la velocidad de WordPress?
Puede parecer una tarea compleja o técnica, y en ocasiones lo es. Pero en este artículo vamos a dividir las prácticas en tres bloques: imprescindibles, recomendables y avanzadas. De esta manera sabemos aquellas prácticas que podemos aplicar y aquellas que no por falta de conocimiento técnicos.
No hay tiempo que perder (nunca mejor dicho), ¡empezemos!

Prácticas imprescindibles:
Elegir un buen hosting
El alojamiento web juega un papel crucial en la velocidad de carga de tu sitio. ¿Qué es lo que hace que un hosting sea bueno para nuestra causa? Sencillo:
La proximidad del centro de datos a tu audiencia es importantísima; cuanto más cerca estén los servidores de tus usuarios, más rápidas serán las velocidades de carga. Si nuestro servidor está en Brasil y nuestra usuarios en España nuestra web cargará lenta.
Como consejo adicional, considera aquellos que ofrecen tecnología específica para WordPress como NGINX o servidores optimizados para PHP 7 o superior (generalmente todos lo ofrecen, pero hay excepciones).
Optimizar las imágenes
Las imágenes son uno de los componentes más pesados en muchos sitios web. Optimizarlas es sencillamente necesario.
Utiliza herramientas como tinyPNG, Squoosh para hacerlo a mano, o plugins de WordPress como WP Smush para reducir el tamaño del archivo comprometiendo lo mínimo la calidad visual.
Considera también utilizar lazy load. Esto hace que las imágenes solo se cargen cuando entran en el viewport del navegador, lo que reduce significativamente el tiempo de carga inicial.
Utilizar un plugin de caché
Un plugin de caché puede hacer maravillas para mejorar la velocidad de tu sitio WordPress. Plugins como W3 Total Cache o WP Rocket generan versiones estáticas de tus páginas y las sirven a los visitantes, lo que reduce significativamente la carga en el servidor y mejora los tiempos de respuesta.
Estos plugins ofrecen también otras funcionalidades como la minificación de archivos y la integración con redes CDN (que veremos en siguientes puntos), lo que incrementar aún más la velocidad de tu sitio.
Hay que llevar cuidado con la configuración de estos plugins. Por normal general, vienen configurados de base con opciones más que buenas para optimizar nuestra velocidad, pero recomendamos no configurar el plugin si no estamos familiarizados.
Prácticas recomendables:
Utilizar un tema ligero
El tema de WordPress que elijas puede tener un gran impacto en la velocidad de tu sitio. Temas pesados con muchas características innecesarias pueden ralentizar tu sitio.
Opta por temas ligeros y bien codificados que solo carguen lo necesario. Si es posible, evita los temas multipropósito a menos que necesites específicamente la funcionalidad que ofrecen.
No utilizar plugins que sobrecarguen
Cada plugin que agregas a tu sitio introduce un peso adicional que puede afectar el rendimiento. Evalúa críticamente cada plugin: elimina los que no utilices y busca alternativas más ligeras para los necesarios.
Además, mantén tus plugins actualizados y revisa regularmente su impacto en la velocidad de tu sitio.
No utilizar sliders en la cabecera
Los sliders de imágenes son comunes en muchos sitios web, pero pueden ser muy pesados. Si decides usar un slider, asegúrate de que las imágenes estén optimizadas y considera limitar el número de diapositivas.
Evalúa la necesidad real de un slider, ya que en muchos casos una imagen estática puede ser igual de efectiva y mucho más rápida.
Emplea miniaturas en los iframes como los vídeos
Los vídeos pueden agregar mucho tiempo de carga a tu página. Para optimizar, usa miniaturas con enlaces a los vídeos en lugar de cargarlos directamente en la página. Esto permite que la página cargue rápidamente, y solo carga el vídeo cuando el usuario lo solicita.
Utiliza un servicio de CDN
Un CDN (Content Delivery Network) almacena tu contenido en múltiples ubicaciones geográficas para reducir la distancia entre los usuarios y el contenido de tu sitio. Esto puede mejorar significativamente la velocidad de carga para usuarios ubicados lejos de tu servidor principal.
Actualiza tu WordPress de manera frecuente
Mantener tu instalación de WordPress y todos los plugins y temas actualizados garantiza que estás utilizando las últimas mejoras en términos de rendimiento y seguridad. Las actualizaciones frecuentes a menudo incluyen optimizaciones que pueden mejorar la velocidad de tu sitio.
Limita las revisiones de los posts
WordPress guarda automáticamente todas las revisiones de tus entradas, lo cual puede llenar rápidamente tu base de datos y ralentizar tu sitio.
Limitar el número de revisiones almacenadas puede ayudar a mantener tu base de datos ágil y rápida. Esto se puede configurar en el archivo wp-config.php con una línea como define('WP_POST_REVISIONS', 3);.
Prácticas avanzadas:
Difiere la carga del javascript que no sea crucial
La carga diferida de JavaScript asegura que los scripts no bloqueen la carga del contenido visible de la página. Esto se puede lograr usando los atributos async o defer en las etiquetas de script. Esto es especialmente útil para scripts que no son esenciales para el contenido inicial de la página.
Difiere la carga del CSS que no sea necesario
Lo mismo que con JavaScript, asegurarte de que solo el CSS necesario se carga inicialmente para mejorar tiempos de carga. Herramientas como Critical CSS pueden ayudarte a identificar y priorizar el CSS necesario para el contenido visible inicialmente, mientras que el resto se puede cargar después.
Minimifica el javascript
La minimización elimina los datos innecesarios en tus archivos JavaScript (como espacios en blanco, comentarios, etc.) sin afectar la funcionalidad, reduciendo el tamaño del archivo y mejorando los tiempos de carga.
Minimifica el CSS
Al igual que con JavaScript, minimizar tus archivos CSS puede reducir su tamaño significativamente. Herramientas como CSSNano son útiles para esta tarea.
Utiliza la última versión de PHP
PHP es el lenguaje de programación en el que WordPress está escrito. Usar la última versión de PHP no solo proporciona mejoras de seguridad sino también mejoras significativas en la velocidad debido a la optimización del código y mejor manejo de la memoria.
Preguntas frecuentes
¿Cuánto puedo esperar mejorar la velocidad de carga con estas optimizaciones?
Dependiendo del estado actual de tu sitio y del desempeño técnico al aplicar las prácticas, las mejoras pueden ser muy notables, a menudo reduciendo los tiempos de carga a la mitad o más.
¿Cuánto tiempo tardaré en ver mejoras en la velocidad después de implementar estas optimizaciones?
Las mejoras pueden ser inmediatas para cambios como la optimización de imágenes y la implementación de caché, mientras que otras como la mejora del hosting pueden requerir más tiempo para migrar, configurar y testear todo correctamente.
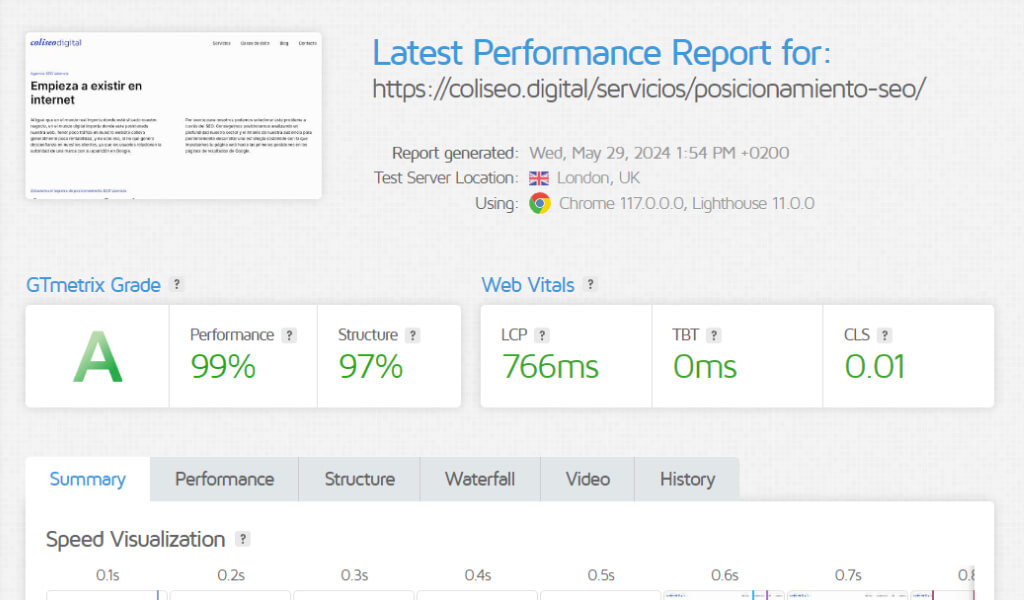
¿Con qué herramientas puedo analizar el rendimiento de mi sitio?
Existe muchas, muy buenas y gratuitas. Nosotros te recomendamos tres, en cualquier orden:
- GTMetrix: La más completa a nuestro parecer y con la que nosotros trabajamos.
- Pingdom Tool: Nos ofrece menos datos que GTMetrix pero sigue siendo muy buena.
- PageSpeed Insights: La oficial de Google, qué más podemos decir.
¿Es necesario implementar todas estas prácticas para ver una mejora?
No, cada acción que tomes para optimizar contribuirá a mejorar la velocidad, pero combinar varias prácticas tendrá un efecto más notable.
¿Estas optimizaciones afectarán la apariencia o funcionalidad de mi sitio?
Si se implementan correctamente, estas optimizaciones no deberían afectar negativamente la apariencia o funcionalidad de tu sitio. Es vital, sin embargo, realizar pruebas exhaustivas especialmente al implementar cambios en JavaScript y CSS.
Conclusión sobre mejorar la velocidad de nuestro Wordpress
Optimizar la velocidad de tu WordPress es un paso esencial no solo para mejorar la experiencia del usuario sino también para potenciar el SEO y aumentar tus conversiones.
Si adoptas estas prácticas, al menos, aquellas más asequibles, vas a notar una mejora en el rendimiento de tu sitio. Ten en cuenta que para obtener tiempos de carga irrisorios si nuestra página web tiene muchas funciones vamos a tener que contar con un equipo profesional.
En Coliseo Digital ofrecemos servicio de WPO (Web perfomance optimization) para disparar la velocidad de tu página web. Si estás interesado, puedes ponerte hablar con nosotros a través del formulario que encontrarás en nuestra página de contacto.
Entradas de interés
Sigue descubriendo
¿Te atreves a ser histórico?